
Nerd Rating:
Web Apps Using NextJS, AWS Amplify, Tailwind & Font Awesome - Part 4 of 4 - Font Awesome and Amplify
Part 1 - Application Basics
Part 2 - Cloud Infrastructure
Part 3 - Adding Icons
Part 4 - Font Awesome Pro with AWS Amplify - This post
Part 4 of 4 - Using Font Awesome Pro Icons with AWS Amplify
Fourth in a four-part series where I show you how to set up a web application using Nextjs, AWS Amplify and Font Awesome. Note: this post series covers installation and setup of the various components, but does not go into detail on how to create your application once it's set up.
What we'll cover:
- Using environment variables to keep sensitive data secure
- Setting up local environment variables with Nextjs
- Adding environment variables to AWS Amplify
What you'll need:
- A beautifully architected and connected Nextjs & Amplify app (Where will you get one of THOSE?)
- A Font Awesome account with a Pro license
- The patience of a saint (not this one)
- Did I mention backup copies of your work (Don't ask me how I know this!)
Optional but nice to have:
- A stasis machine, so summer won't be over
- Evelyn Wood's Speed Reading Course (for all that Googling)
- The Rocky Theme playing on repeat because after this, you will be INVINCIBLE!
Using Environment Variables To Keep Sensitive Data Secure
If you have a Font Awesome pro license, or any other kind of license that requires the use of an activation code, you will need the ability to provide this code to AWS Amplify without storing it on your repo (don't do it!). This can be done by using environment variables. Local environment variables are stored in a file named '.env.local'. By default, this file is included in your .gitignore file and is not synced with your repo. This is good. However, this also means that it will not be provided to AWS Amplify when you run your build. This is bad. Don't panic, we're about to fix that.
Set Up Local Environment Variables In Nextjs
At the root of your project, created an file named .env.local and add:
FA_AUTH_TOKEN=\"your font awesome license token here\"
Next, to allow your project to access the environment variables, you have to tell Nextjs what they are. To do this, open your next.config.js file and add:
env: {
FA_AUTH_TOKEN: process.env.FA_AUTH_TOKEN,
},
Your next.config.js file should now look like this:
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
env: {
FA_AUTH_TOKEN: process.env.FA_AUTH_TOKEN,
},
}
module.exports = nextConfig
Finally, to use the environment variable you just created in your project, open your .npmrc file, created in the previous post and update to match the following:
@fortawesome:registry=https://npm.fontawesome.com/
//npm.fontawesome.com/:_authToken=${FA_AUTH_TOKEN}
Now, start your dev server and make sure you can still access your pro icons.
Note: If you have not yet installed the pro icon libraries you wish to use, you will need to have the FA Auth code hardcoded in your .npmrc file, or installed globally, so install all the libraries you need prior to replacing the hardcoded token with the environment variable. Just don't commit the hardcoded token to your repo. If you have already done so (OOPS!) you should go to Font Awesome and create a new token. This will invalidate the previous token, so it won't matter if it's in your repo. You won' t need to reinstall the icons, so don't worry about that.
Add Environment Variables to AWS Amplify
Now that you have your FA auth token stored in a local environment variable, it's time to make the token available to AWS Amplify. We can provide this environment variable in the app settings. Log into your AWS console, choose Amplify and select your application.
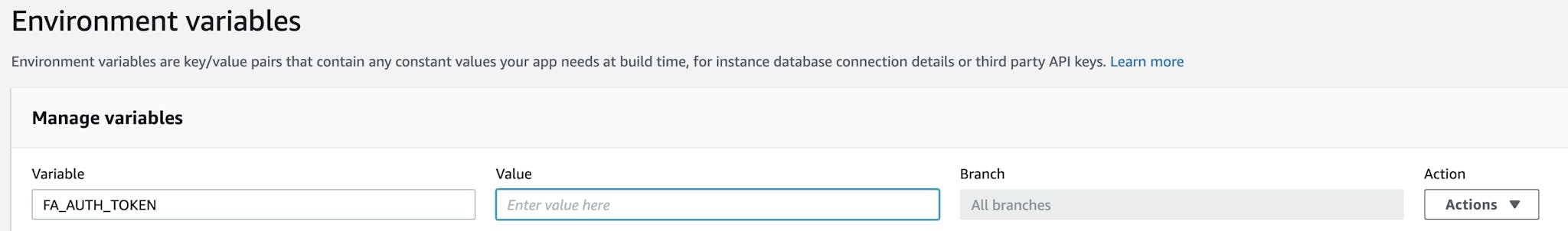
Next, in the sidebar, under App Settings, select Environment Variables and then click Manage Variables. From there you can add your env variable name and value.

Hit the save button, and the environment variable will be made available to your project at the next build. Commit your changes and sync with your remote repo and enjoy your pro icons and maybe a raw egg smoothie while running up and down a long flight of stairs. You've earned it!!

- Newer Posts
- Page 6 of 9
- Older Posts
